
WordPress でブログを作っていいて、
- カテゴリーを文字から、おしゃれなアイコンに変更したい。
- 自分でCSSを修正してみたい。
このように思っている人には、”Font Awesome”がオススメです。
この記事では、
- ”Font Awesome”とは?
- ”Font Awesome”の使い方
- WordPress のカテゴリーを”Font Awesome”のアイコンへ変更する方法
このような内容になっています。
興味のある方はぜひ読んでいってください。
この記事のゴール
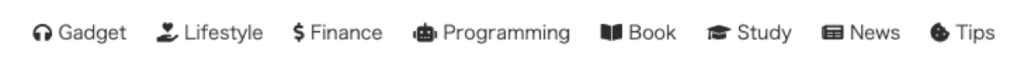
この記事のゴールは、ブログヘッダー部分のカテゴリーに
アイコンをつけておしゃれにアレンジすることです。
これからご紹介する”Font Awesome”を使って、
下の画像のような、アイコンを各カテゴリーにつけてみましょう!

”Font Awesome”ってなに?
”Font Awesome”を聞いてことない人もいるかと思います。
”Font Awesome”はおしゃれなアイコン画像をダウンロードできる、
Webサービスです。
無料でもかなり多くのアイコンをダウンロードできるので、かなりオススメです!
また、使い方もかなりかんたんで、いちど設定が整えば、
その後は、基本的にはフォントのコードをコピペするだけで使えます。
”Font Awesome”の使い方
下のリンクから”Font Awesome”の公式ページへ行きます。
リンク先の「Start for Free」をクリックし、無料版の”Font Awesome”へ移動します。

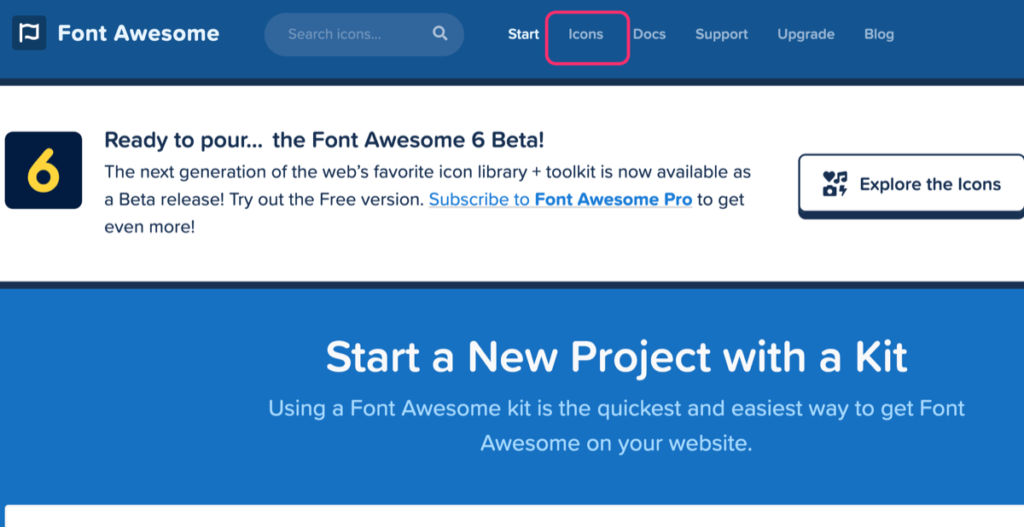
「Icons」をクリックし、アイコンを探しに行きましょう。

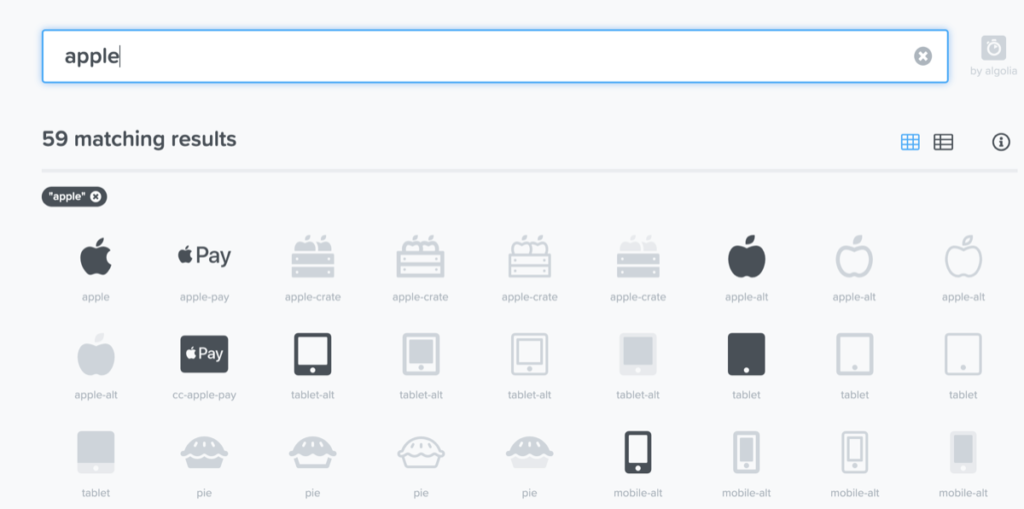
すると、検索欄がでてくるので、
探したいアイコンを英語で検索します。
候補がいくつか出てくるので、その中から1つ選択します。

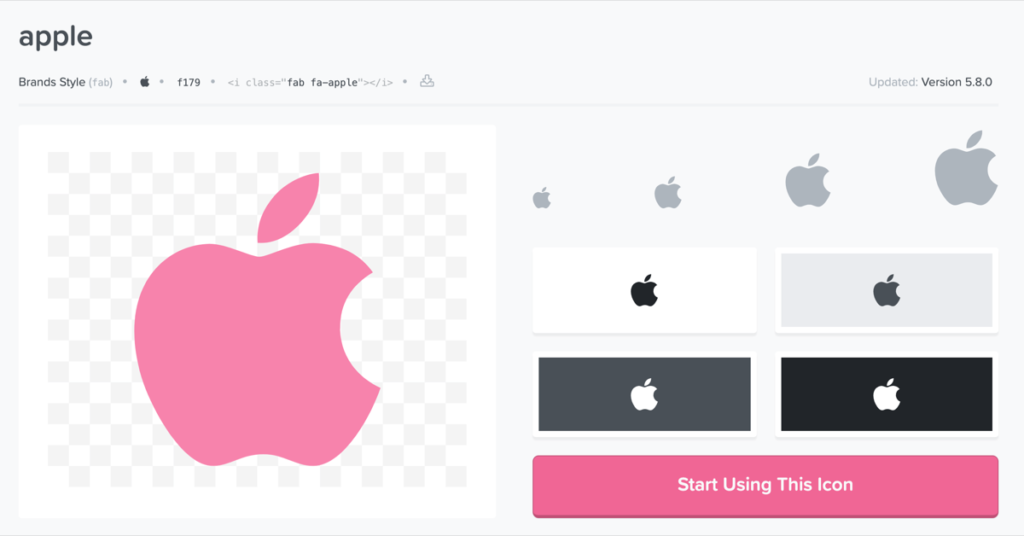
アイコンの詳細画面に移りました。

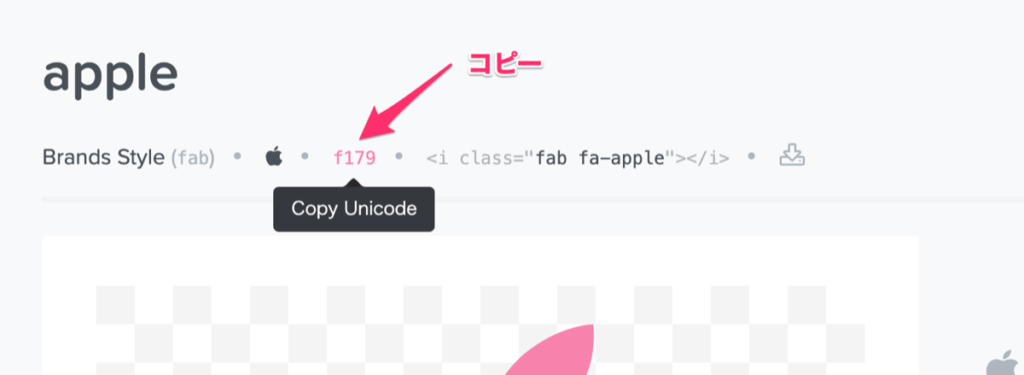
アイコン詳細画面の上部に
4桁くらいの英数字のコードがあります。
これが、「ユニコード」と呼ばれるもので、後でこちらを使用します。

ブログ(WordPress)のカテゴリーをアイコンへ変更してみよう
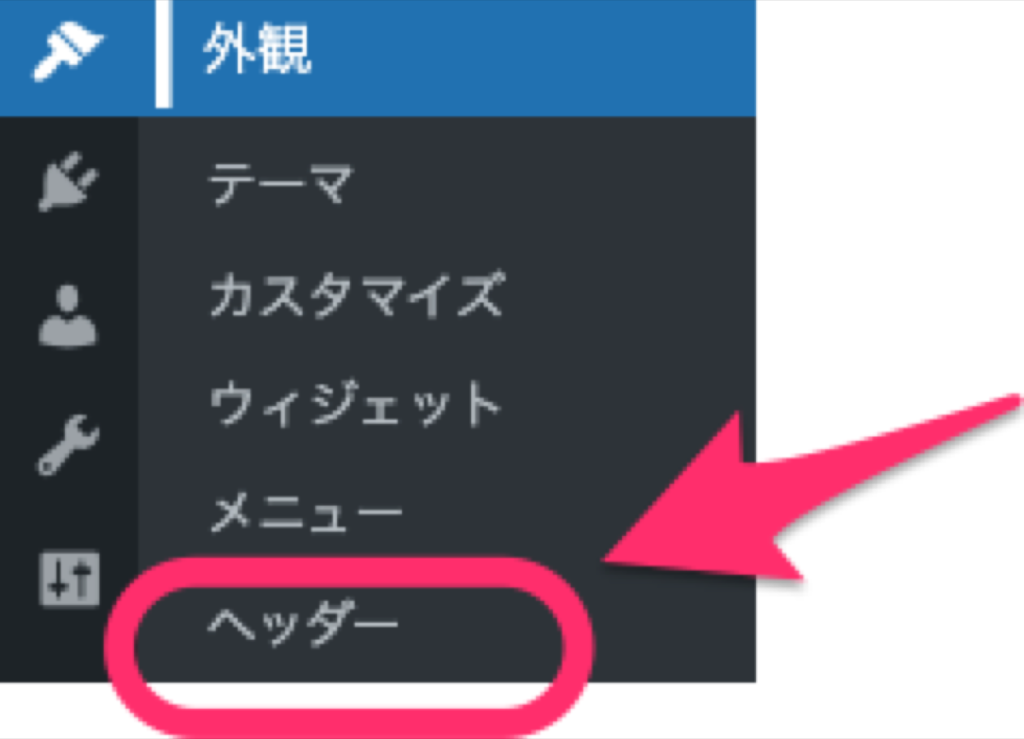
WordPressの「外観」から、「ヘッダー」をクリック。

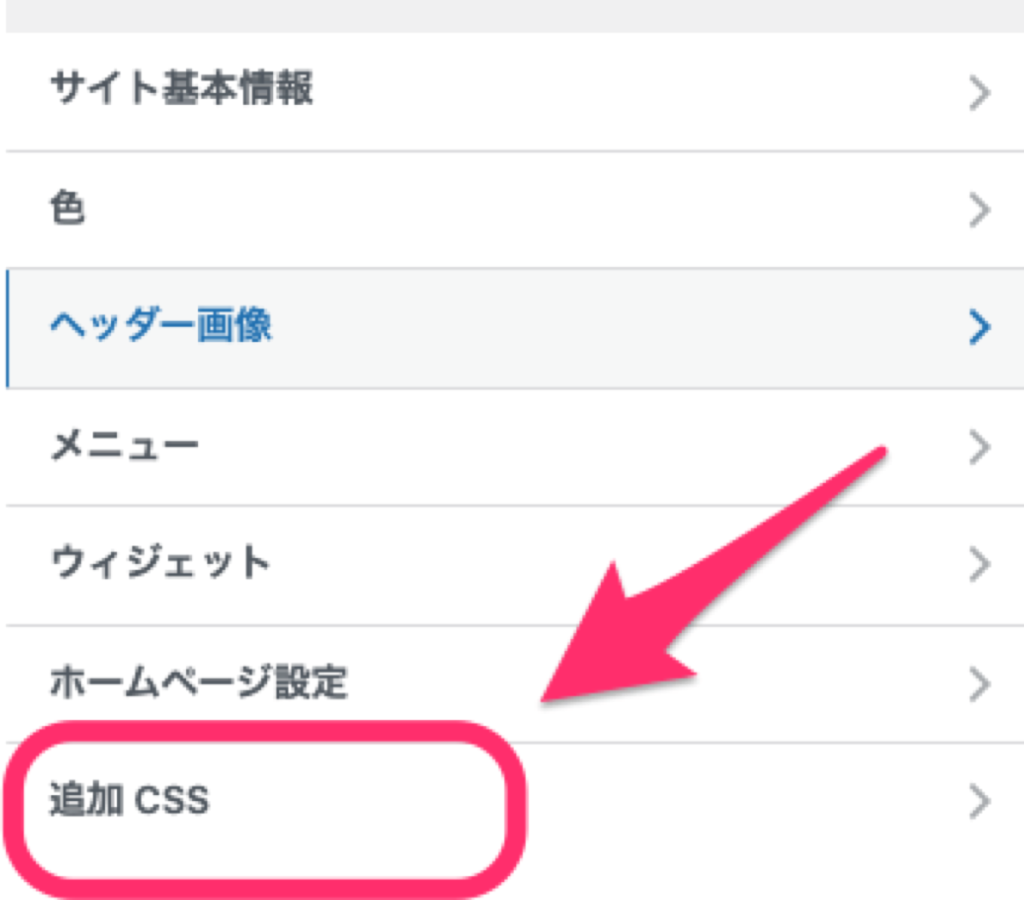
「追加CSS」を選択して、CSSへ修正を加えます。

以下のようなCSSを記述します。
- 「.icon」:自分のブログのカテゴリーにあたる、クラスを記述します。
- 「font-family」,「font-weight」:とりあえず、下記の通り記述してみましょう。
- 「content」:”Fonts awesome”で選択したアイコンの「ユニコード」を選択します。
.icon ::before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f007";
}
以上で設定は完了です。
みなさんも自分のブログのカテゴリーをアイコンにしてみてはいかがでしょう。
