この記事は、プログラミング学習をしている人、
そのなかでも、Visual Stadio Codeをエディタとして使っている人へ向けての記事になります。
HTMLで、<head>や<body>などの入力が毎回めんどくさい、、、
そう感じているひとに役立つ記事になればと思います。
Contents
HTMLにおいてはじめに入力する要素は決まっていいる
HTMLにおいて、始めにだいたい入力するものは同じですよね?
その入力作業をショートカットコマンドで時間短縮すれば、効率的にコーディングが可能になります。
使える人の環境
これからお教えするショートカットは、
- Macbook
- Visual Studio Code(以下、VSCode)
使用している環境が上記のひとはつかえます!!
ショートカットコマンド、3つのステップ
ステップ① ファイルの作成
まず、場所はどこでも良いので、
htmlファイルを保存する場所をつくります。
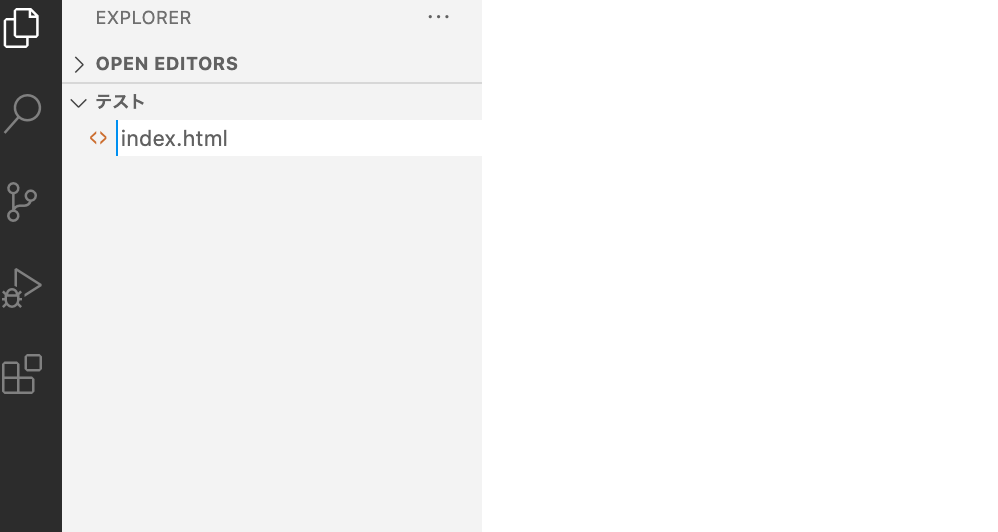
ステップ② VSCodeで「index」ファイルの作成
次に、先程作ったファイルの中に、
index.htmlファイルを作成。

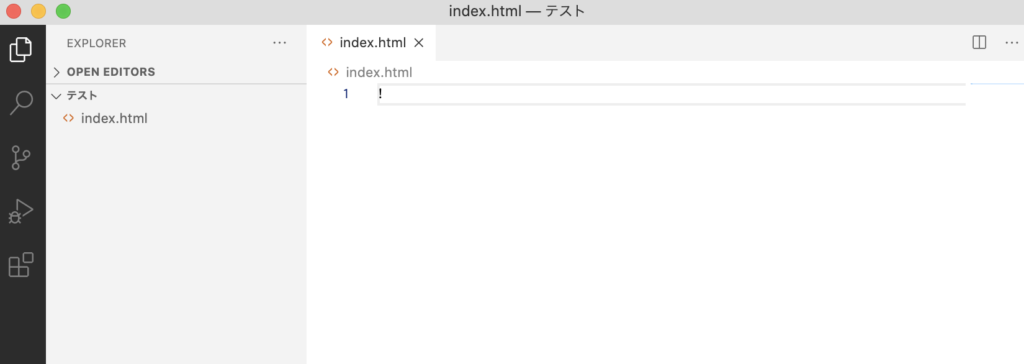
ステップ③ VSCodeでショートカットコマンド

まず「!」を打ちます。
その直後に、shift+tabキーを同時入力
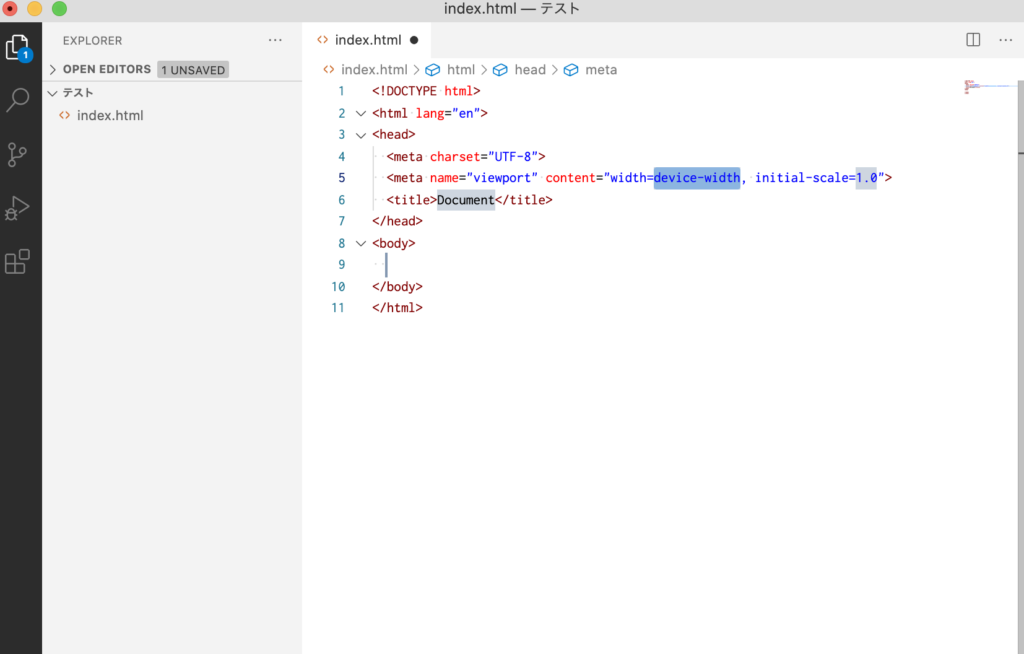
すると、、、