
HTML、CSSを使ってWebページを作っている人は、
「いい感じのフォントないかな、、」
「かんたんにフォントを変えたいな、、」
なんて思ったことはないでしょうか?
今回は、フォントをかんたんに変更できる、
「Google Fontsをとりあえず使ってみたい」という人へ向けた記事です。
Contents
Google Fontsとは?
Googleが提供している、Webフォントの1つです。
webフォントとは?
Webサーバー上にフォントファイルを置き、Webデザイナーの意図するフォントを表示できるようにした技術がWebフォントである。
Wikipedia
Google Fontsを使うメリット
Google Fontsを使うメリットは、
- 完全無料
- 導入がかんたん
- 比較しやすく、使いやすい
実際に使ってみて、このようなメリットがあると感じました。
Google Fontsの使い方 3ステップ
①Google Fontsへアクセス
下のリンクからGoogle Fontsへ飛ぶことができます!
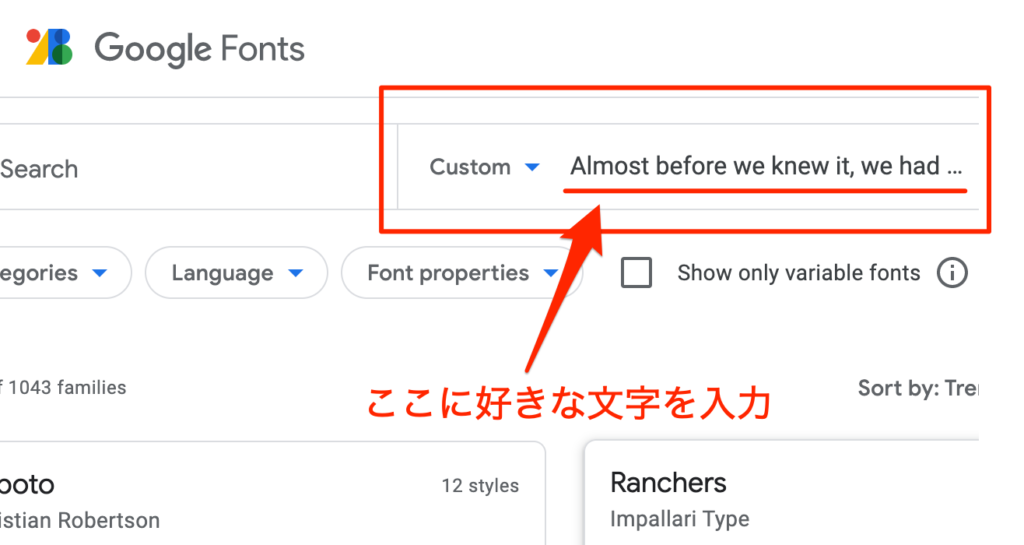
②比較するテンプレートの文章を設定する
好きな文字で比較することができます。
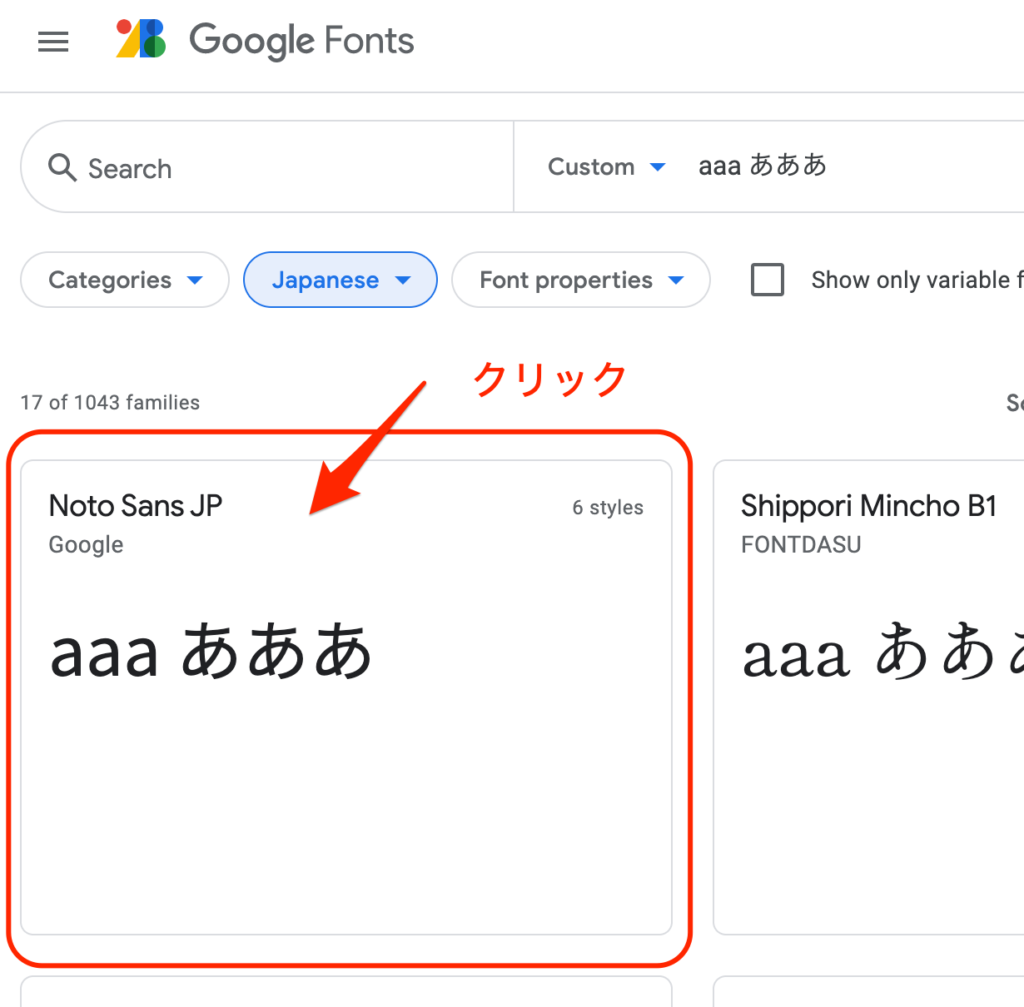
日本語対応のフォントを探す場合は、
「Language」の中から、「日本語」を選択しましょう。

③気に入ったフォントを選ぶ
気に入ったものが見つかったら、クリックします。

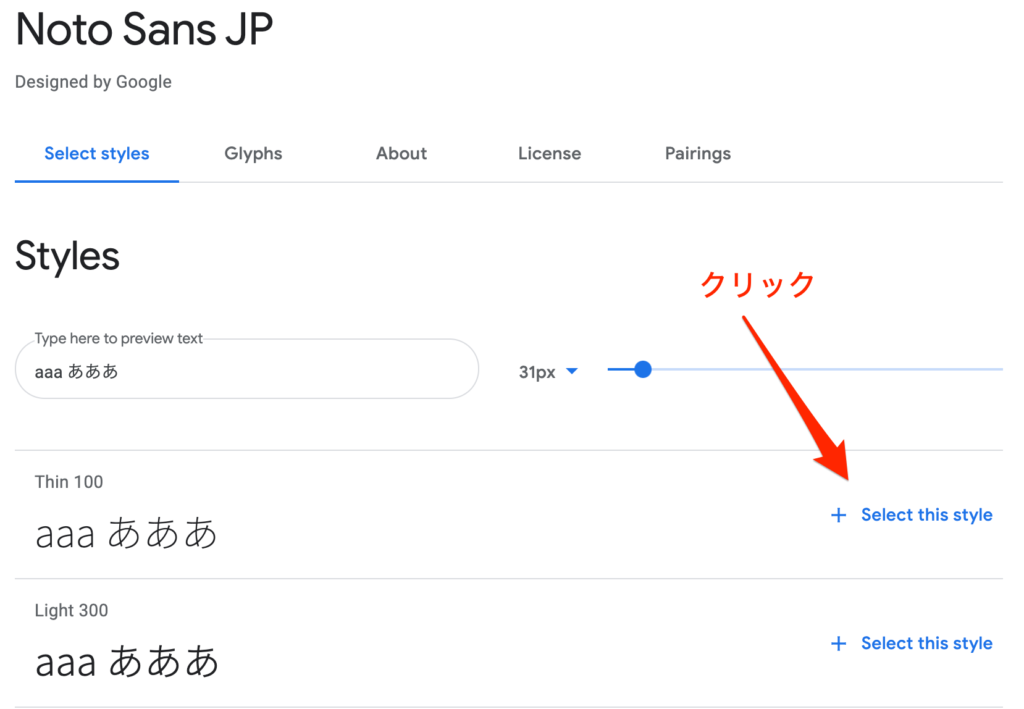
次の画面で、さらに好みのもの(太さ等)を選んで、「+ Select this style」をクリック!

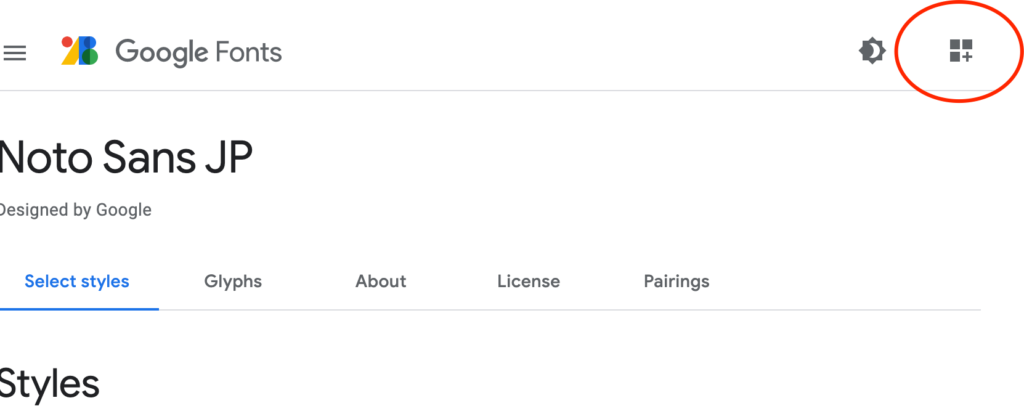
画面右上にあるマークこのマークをクリックします
※自分がほしいフォント以外が表示されていたら削除してください

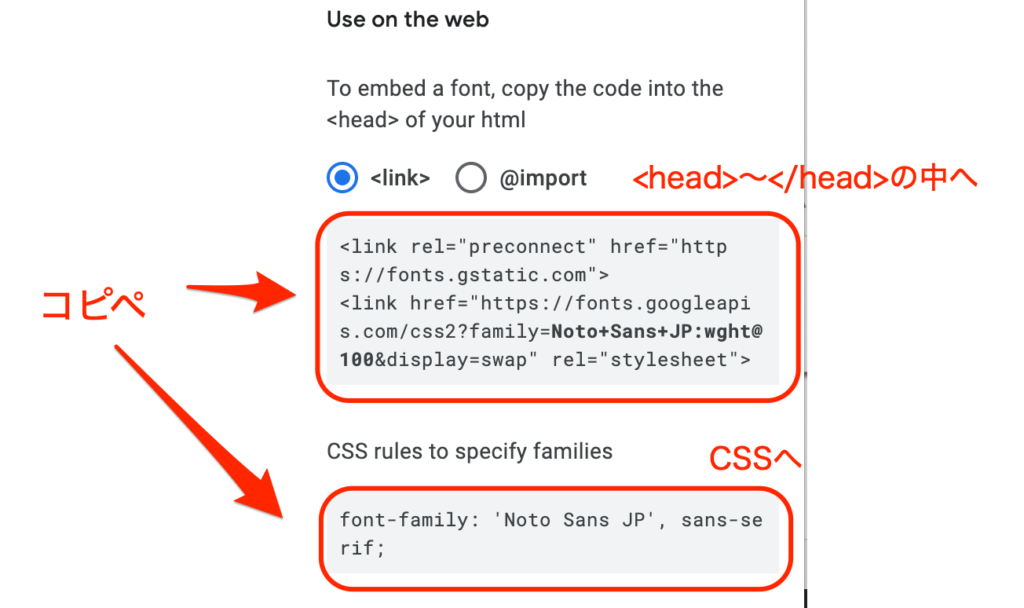
上のコードを、HTMLの<head>~</head>の中へ貼り付けます。
下のコードは、CSSファイルのフォントを変更したい箇所へ貼り付けます。

以上で完了です。
日本語対応のフォントは、そこまで多くないですが、
英語のフォントはかなり多くあるのでいろいろ試してみて下さい!
